Diarsipkan dalam kategori: Tutorial Photoshop Lanjut tanggal: 6 July 2009 oleh Mbah Dewo
Melanjutkan tutorial Photoshop yang kemarin tentang Brush. Sekarang kita coba untuk menerapkan sapuan brush pada garis path. Garis path bisa dibuat dari berbagai macam cara, bisa dibuat dengan pen tool, dari bentuk shape, ataupun dari tulisan. Tentang pembuatan garis path dari Pen tool, bisa dibaca pada Membuat seleksi dengan path.
Pada tutorial Photoshop ini, saya membuat garis path melengkung dengan menggunakan Pen tool.

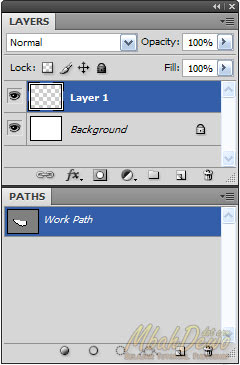
Untuk lebih mempermudah pengerjaan, tampilkanlah dua palet sekaligus, yaitu palet layer dan palet path. Di palet layer saya buat sebuah layer baru yang masih kosong, layer ini akan digunakan untuk gambar sapuan brush. Sedangkan palet path ditampilkan agar lebih mudah memilih path-nya.

Kemudian pilih Brush tool, di contoh tutorial ini saya pilih brush jenis Hard Round 9 pixels.

Setelah melakukan klik kanan, pilihlah Stroke path.

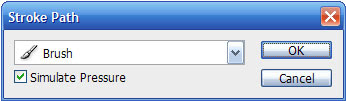
Kemudian muncul kotak dialog Stroke Path. Pada kotak dialog ini, pilih Brush, dan beri tanda cek pada Simulate Pressure.

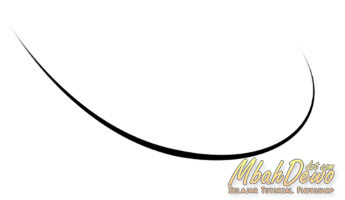
Akan muncul gambar seperti ini. Brush yang sedang aktif akan diterapkan pada garis path tersebut.

Sekarang bagaimana jika kita mengatur bentuk sapuan brush sebelum diterapkan pada path. Misalnya seperti pada contoh berikut ini. Pada Shape Dynamic saya buat Size jitter 100%, pada Scattering saya buat Scatter 170%, pada Other Dynamic saya buat Opacity jitter 100%.

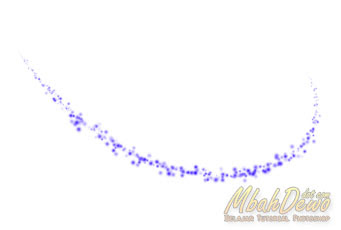
Hasilnya saat diterapkan pada path adalah seperti gambar berikut ini.

Jika kita tidak menginginkan tepi garis yang menyempit, misalnya saat diterapkan pada gambar seperti berikut ini:

maka pada kotak dialog Stroke Brush tidak usah diberi tanda cek pada pilihan Simulate Pressure.

Selamat mencoba tutorial ini, pada tutorial Photoshop berikutnya kita masih membahas tentang penggunaan Brush pada garis path, untuk membuat gambar seperti berikut ini.

Hasil akhirnya mungkin tidak begitu sama dengan gambar ini, karena gambar yang ini tadi saya buat dengan asal jadi dulu.
Tidak ada komentar:
Posting Komentar